Recently, I had the opportunity to explore web components for the first time in my web development career. This adventure was inspired by @maxart2501's speech at Codemotion Milan 2023 and a new work challenge that required the implementation of a third-party payment method.
I fully understood their extraordinary potential, particularly the ability to create cross-framework components, eliminating the need to develop custom libraries for each framework.
You might think that the need for cross-framework components is rare, especially if you work in an environment where only one framework is used. However, many companies find themselves running multiple frameworks simultaneously, often with duplicate code to replicate the same widgets in different applications. Also, when considering open source libraries intended for use by third parties, the ability to support a wide range of frameworks becomes a significant advantage.
In my specific case, I am currently developing an open source library that I will soon share with the community (so stay tuned if you are interested). The decision to adopt web components was motivated by a desire to support as many frameworks as possible without having to know them all and without having to write specific code for each.
While this flexibility is certainly a strength, it is important to note that there is a disadvantage to using web components. Because everything is written in HTML, CSS, and vanilla JavaScript, it is not possible to take full advantage of the advanced features of some frameworks. However, this trade-off may be acceptable, especially when aiming to maximize compatibility and ease of use in a heterogeneous context.
I do not want to impose a specific perspective on the use of web components, but rather to offer a new perspective when approaching the development of something new. The ability to create cross-framework components can be a valuable ally in certain contexts, and my experience with web components has opened new perspectives in my approach to web development.
HELP
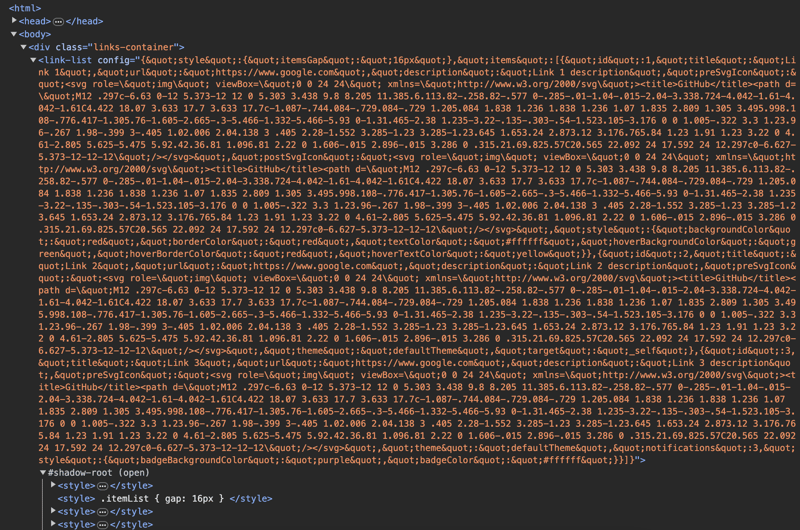
It should be acknowledged that if a large amount of data is to be transmitted to the web component, the approach is not particularly elegant, and the end result in the HTML looks as follows:

Currently, the only method I have identified for passing a complex object to my web component is to use JSON.stringify() to convert the object to a string and then parse the object within the web component using JSON.parse().
SMALL EXAMPLE
I prefer to avoid repeating common instructions on creating web components, since there are already numerous guides on the subject. Below, I present an example of an essential but working web component, designed as a starting point for anyone wishing to use it as a base:
class CustomComponent extends HTMLElement {
static get observedAttributes() {
return ['title']
}
attributeChangedCallback(name, oldValue, newValue) {
switch (name) {
case 'title':
this.shadowRoot.querySelector('.component').innerHTML = newValue
break
}
}
constructor() {
super()
this.attachShadow({ mode: 'open' })
this.shadowRoot.innerHTML = `
<style>
</style>
<div class="component">
</div>
`
}
get title() {
return this.getAttribute('title')
}
set title(newValue) {
this.setAttribute('title', newValue)
}
}
customElements.define('custom-component', CustomComponent)To integrate it, simply import the .js file into your web platform and use the new HTML tag <custom-component title="Section title"></custom-component>
Stay in the loop!
Subscribe to my newsletter for exclusive content, practical resources, and fresh ideas for your projects